Tutorial di post ini hanya berlaku untuk pengguna Sistem Operasi OSX dari Apple, dibuat dan diujicoba di OSX El Capitan. Continue Reading…
Monthly Archives: March 2016
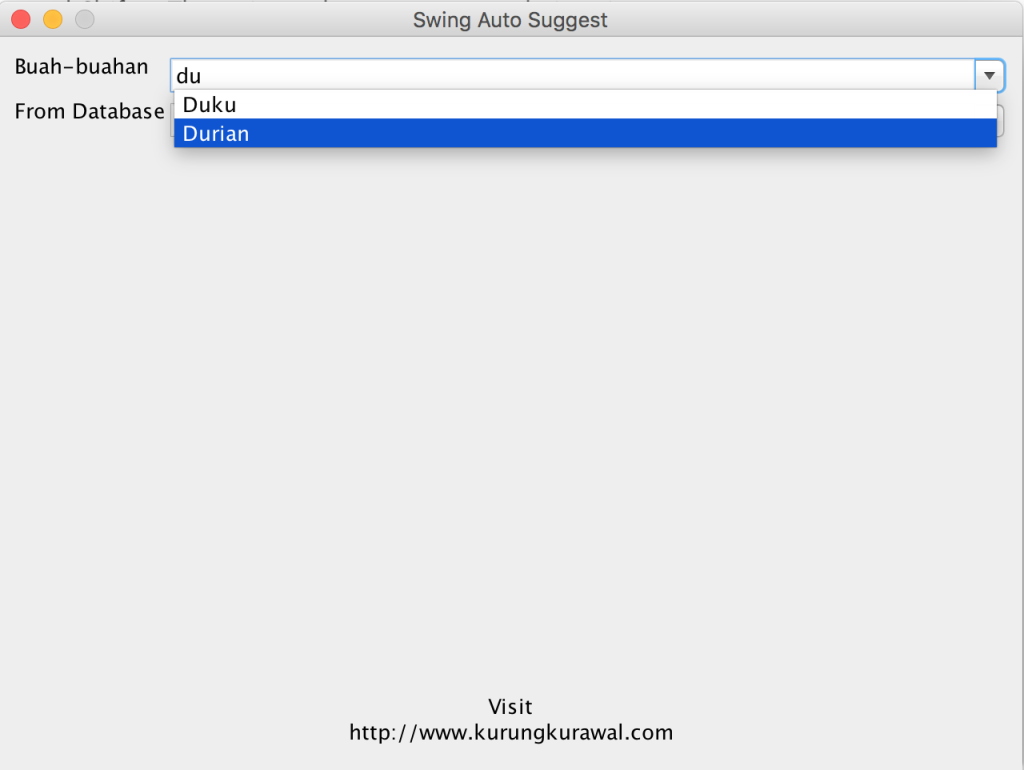
Swing, JComboBox dengan AutoSuggest

Anda pasti pernah (kalau bukan sering) mencari informasi melalui google bukan? Ketika Anda mengetik sesuatu, belum selesai ketik, Google biasanya memberikan beberapa pilihan, seakan akan menebak apa yang ingin Anda ketik, bukan demikian? Hal tersebut dinamakan AutoSuggest, atau memberikan saran secara otomatis. Continue Reading…
Swing JTable, Lazy Loading
Bekerja dengan Swing, apalagi jika berurusan dengan tampilan data, pasti pernah menggunakan Jtable bukan? Ada relasi yang kemarin mengalami situasi, di mana data yang harus ditampilkan ternyata sangat besar, mencapai 17 ribu buah, dan katanya, itu akan terus bertambah. Continue Reading…
Mengecualikan bagian website di Google Translate
kurungkurawal.com, menyajikan berbagai kode sumber dalam beberapa bahasa pemrograman. Hasil google analytics menunjukkan adanya visitor dari wilayah di luar Indonesia. Karena hal tersebut, beberapa waktu lalu, saya menggunakan tools dari google, yaitu Google Translate, untuk membantu melayani visitor yang tidak berbahasa Indonesia.
Continue Reading…
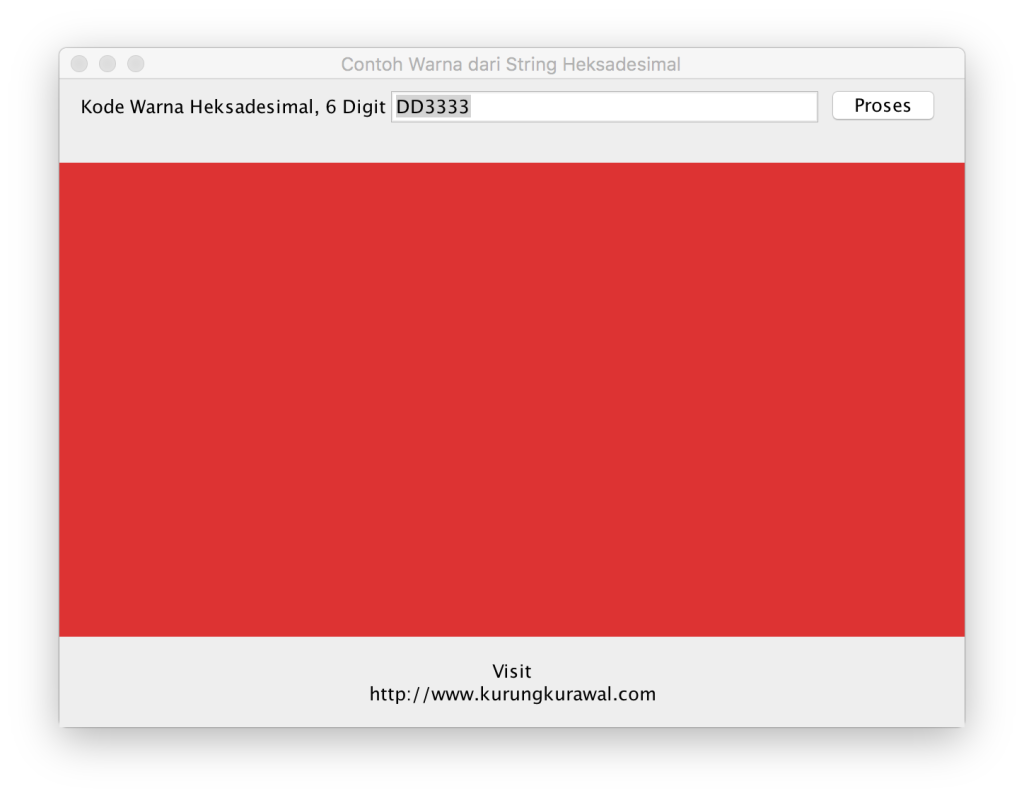
Java Swing, Membaca Kode Warna Heksadesimal

Bagi Anda yang pernah bermain dengan grafik digital, misalnya Web Design, pasti pernah melihat kode warna dalam format misalnya #FFFFFF bukan? Format tersebut adalah representasi warna dalam bilangan Heksadesimal, yang mana terdiri dari 6 digit (di CSS, dapat hanya menggunakan 3 digit) , dengan mencakup 3 Warna Dasar, yaitu Red, Green, dan Blue.
Masing masing warna tersebut direpresentasikan oleh 2 digit bilangan heksadesimal, yang berarti nilai tertinggi dari bilang tersebut adalah FF atau 255, kunjungi tautan berikut untuk proses konversinya.
Dalam post kali ini, Saya ingin memberikan contoh implementasi kode warna Heksadesimal tersebut dalam bahasa pemrograman Java, khususnya dengan menggunakan komponen Swing. Class yang dapat digunakan adalah java.awt.Color. Yang mana, class tersebut dapat di-construct dengan parameter integer, yang mana dapat merupakan representasi nilai bilangan dari huruf heksadesimal.
Sedangkan untuk mengkonversi String Heksadesimal menjadi integer, dapat menggunakan fungsi bawaan Integer.parseInt(String, int Radix), dimana radix disini adalah nilai basis bilangan, dalam hal heksadesimal ini, adalah 16. Iya, heksadesimal adalah bilangan berbasis 16.
Proses konversi String Heksadesimal menjadi integer, dapat dilakukan, misalnya dengan kode berikut
1 2 3 4 5 6 7 8 9 | Static Color parseColor(String hex){ try { int hexValue = Integer.parseInt(hex, 16); return new Color(hexValue); } catch (Exception e){ e.printStackTrace(); return null; } } |
Dan berikut saya berikan contoh kode untuk diaplikasikan dalam aplikasi Java, tentu saja, kode berikut hanya mendemonstrasikan bagaimana proses konversi dan penggunaan Color tersebut. Berbagai error handling mungkin harus diterapkan dalam aplikasi sebenarnya.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | package com.kurungkurawal.spo; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; /** * Created by konglie on 3/7/16. */ public class HexColors extends JFrame { public static void main(String[] args){ new HexColors(); } JPanel body, headerPanel, colorPanel; JTextField inputColor; JButton btnProcess; public HexColors(){ setTitle("Contoh Warna dari String Heksadesimal"); setResizable(false); setPreferredSize(new Dimension(640, 480)); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); body = new JPanel(new BorderLayout()); inputColor = new JTextField("DD3333"); btnProcess = new JButton("Proses"); btnProcess.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { processInput(); } }); headerPanel = new JPanel(new BorderLayout()); headerPanel.setBorder(BorderFactory.createEmptyBorder(5,15,5,15)); headerPanel.add(new JLabel("Kode Warna Heksadesimal, 6 Digit"), BorderLayout.WEST); headerPanel.add(inputColor, BorderLayout.CENTER); headerPanel.add(btnProcess, BorderLayout.EAST); body.add(headerPanel, BorderLayout.NORTH); colorPanel = new JPanel(); colorPanel.setOpaque(true); body.add(colorPanel, BorderLayout.CENTER); getContentPane().add(body, BorderLayout.CENTER); pack(); setLocationRelativeTo(null); setVisible(true); processInput(); } void processInput(){ final Color color = parseColor(); if(color == null){ JOptionPane.showMessageDialog(null, "Gagal membaca kode warna"); } else { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { colorPanel.setBackground(color); } }); } } Color parseColor(){ try { String hex = inputColor.getText(); if(hex.startsWith("#")){ hex = hex.replaceAll("^#", ""); } int hexValue = Integer.parseInt(hex, 16); return new Color(hexValue); } catch (Exception e){ e.printStackTrace(); return null; } } } |
Demikian, semoga berguna untuk kita semua.
Javascript Menghapus atau mengganti data di Array dengan splice()
Kadang kita butuh untuk menghapus atau mengganti data ke n di dalam array javascript. Misalnya,
1 | var arr = ['satu', 'dua', 'apel', 'empat', 'lima']; |
Kita akan menghapus element apel dari array di atas.
1 2 3 4 5 | var arr = ['satu', 'dua', 'apel', 'empat', 'lima']; arr.splice(2,1); // arr sekarang adalah ["satu", "dua", "empat", "lima"] console.log(arr); |
Atau, sebagai salah satu contoh lain fungsi splice() adalah kita mengganti apel menjadi tiga, misalnya
1 2 3 4 5 | var arr = ['satu', 'dua', 'apel', 'empat', 'lima']; arr.splice(2,1, 'tiga'); // arr sekarang adalah ["satu", "dua", "tiga", "empat", "lima"] console.log(arr); |
Lalu apa maksud dari splice(2,1), itu berarti bahwa kita akan menghapus mulai dari index ke 2 sebanyak 1 buah. Jangan lupa, bahwa perhitungan index array adalah dimulai dari 0. Sehingga, di contoh di atas, kata apel berada di index ke 2. Cara lain, bisa juga dengan
1 | arr.splice( arr.indexOf('apel'), 1 ); |
arr.indexOf('apel'); berarti mencari posisi apel pada array arr. Tentu saja akan banyak sekali penggunaan fungsi splice() ini sesuai dengan kebutuhan dan pengembangan pada script yang digunakan. Namun, topik kali ini hanya bertujuan memperkenalkan cara menghapus dan mengganti data di array javascript.
Demikian, semoga berguna untuk kita semua.
Javascript Mengganti kata/karakter dalam String
String di Javascript memiliki method replace(), yang berfungsi untuk mencari sebuah nilai, yang sesuai dengan String atau Regular Expression yang telah ditentukan, dan kemudian mengganti hasil pencarian tersebut dengan String yang telah ditentukan pula.
Misalnya,
1 2 3 4 5 | var str = "Selamat datang di Jakarta."; var strBaru = str.replace('Jakarta', 'Bandung'); // strBaru telah menjadi "Selamat datang di Bandung" console.log(strBaru); |
Namun, perlu diingat jika menggunakan sintaks di atas, maka penggantian hanya terjadi 1 kali saja. Misalnya dalam kasus seperti di bawah ini
1 2 3 4 5 | var str = "Selamat datang di Jakarta. Kota Jakarta adalah merupakan kota besar."; var strBaru = str.replace('Jakarta', 'Bandung'); // strBaru telah menjadi "Selamat datang di Bandung. Kota Jakarta adalah merupakan kota besar." console.log(strBaru); |
Perhatikan bahwa, kata “Jakarta” hanya tergantikan 1 kali saja. Untuk menggantikan sebuah kata secara menyeluruh, gunakan Regular Expression, dan berikan tanda global atau g, seperti pada contoh di bawah
1 2 3 4 5 | var str = "Selamat datang di Jakarta. Kota Jakarta adalah merupakan kota besar."; var strBaru = str.replace(/Jakarta/g, 'Bandung'); // strBaru telah menjadi "Selamat datang di Bandung. Kota Bandung adalah merupakan kota besar." console.log(strBaru); |
Sekedar catatan, jika Anda menggunakan console.log(string), hasilnya dapat dilihat menggunakan Web Developer Tools di Google Chrome, plugin Firebug di Firefox atau tools lainnya. Atau jika bingung, gunakan saja fungsi alert Javascript.
Demikian, semoga berguna untuk kita semua.