Kita semua yang pernah menggunakan browser internet, pasti sudah pernah mengenal yang namanya upload file. Entah itu melalui email, mengisi CV online, twitter, facebook atau lainnya. Tombol file upload biasanya akan tampil secara default sesuai dengan browsernya. Misalnya, tampilan tombol upload Firefox akan berbeda dengan tampilan pada Google Chrome atau Safari. Hal ini disebabkan engine HTML yang berjalan pada browser tersebut menggunakan style yang berbeda.
Lalu bisakah kita membuat agar semuanya sama? Tidak bisa. Jika menggunakan CSS, terbatas pada modifikasi tampilan saja, ukuran font, border dan sebagainya. Pertanyaannya, bisa gak sih, kita menggunakan gambar atau tulisan untuk membuat tombol file upload ini? Bukankah kita bisa menggunakan <input type='image'> untuk men-submit form?
File Upload agak sedikit spesial, karena tidak dapat dimodifikasi tampilan dasarnya. Hal ini dikarenakan alasan security. File upload juga tidak dapat dimodifikasi oleh javascript. Misalnya saja, bayangkan jika hal dibawah bisa dilakukan:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <script type='text/javascript'> function curiData() { var el = document.getElementById('ID_DARI_TOMBOL_FILE_UPLOAD'); el.value("C:\LOKASI\FILE\PENTING\ATAU\RAHASIA.ext"); document.forms["FORM_YANG_MEMUAT_TOMBOL_UPLOAD"].submit(); } window.onload = function(){ curiData(); } </script> <body> <!-- silakan diimajinasikan sendiri --> </body> </html> |
Yang artinya, ketika document sudah diload, atau loading dari halaman website itu selesai, langsung mengambil sebuah file dan mengirimkannya ke server. Tanpa campur tangan user, dimana security-nya? Tapi tenang saja, script diatas tidak akan dapat dijalankan. Standarisasi HTML tidak mengizinkan file upload untuk diisi value (nilai) -nya, tanpa diklik oleh user. Bahkan, jangan mengisi nilainya, untuk sekedar di-trigger(picu) click-nya saja tidak bisa, maksudnya agar memunculkan tombol dialog pemilihan file, tidak akan bisa. Harus diklik user.
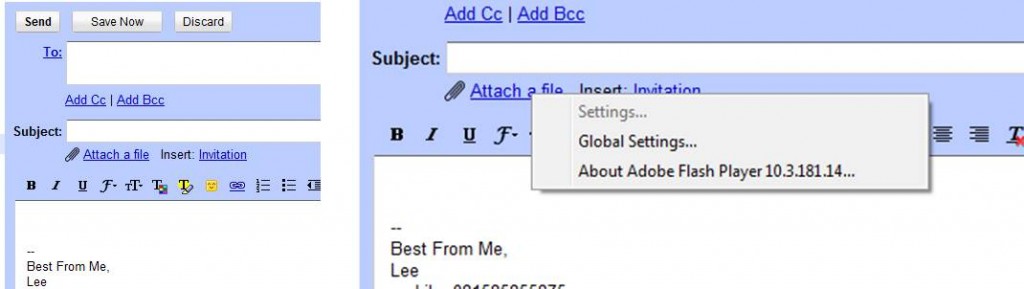
Nah, disini, saya akan mencoba menampilkan suatu algoritma untuk memodifikasi tombol file upload, agar terlihat lebih cantik, dan juga agar tidak kaku mengikuti browsernya. Tentu saja, ini hanya bersifat tutorial POC (Prove of Concept) saja, yang berarti anda harus mengembangkannya lebih jauh agar lebih cantik dan mudah dibuat. Ide dari tutorial ini adalah Gmail, upload file pada Gmail sudah tidak menggunakan tombol lagi, melainkan text. Hanya saja, pada Gmail, itu dibuat dengan Flash. Yang saya sasar disini adalah HTML (dan javascript + CSS) murni.
Berikut screenshot Gmail.
Berikut adalah inti dari isi post kali ini, semoga penjelasan yang disajikan dalam bentuk (meniru) visual dibawah bisa menyampaikan isinya. Catatan: jika tidak muncul atau tombol hanya bertuliskan please wait, coba di-refresh.
Demikian, semoga berguna bagi kita semua. Komentar, pertanyaan, saran dan atau kritik saya tunggu. Terima kasih.