Saat ini, banyak sekali aplikasi mobile (kita bahas Android), yang sebenarnya menggunakan teknologi Web dalam pembuatan user interface nya. Selain karena memang lebih mudah, juga dikarenakan umumnya aplikasi sekarang ini hanya menjadi interface untuk mengkonsumsi web service dari sebuah website tertentu.
Post kali ini tidak membahas masalah web service tersebut, namun saya ingin membuat tutorial tentang bagaimana Javascript dalam webview Android, dapat berkomunikasi dengan Java (sebagai native Android), sehingga javascript dapat mengakses resources native android. Hal yang paling sederhana adalah misalnya, bagaimana dari dalam Javascript, dapat keluar dari aplikasi yang sedang berjalan.
Teorinya, untuk menutup sebuah activity Android, kita dapat memanggil method finish() dari activity tersebut, tentu saja, Javascript tidak dapat mengakses activity yang sedang berjalan, karena ruang gerak javascript hanya didalam webview itu saja.
WebView di android memungkinkan developer untuk memberikan interface javascript tambahan yang dapat digunakan untuk mengakses resource native Java.
Saya asumsikan, pembuatan aplikasi dengan webview sudah dipahami, dan kita akan fokus ke bagaimana memberikan interface javascript kepada webview tersebut.
Jika belum, mungkin bisa baca disini.
Class Java sebagai Javascript Object
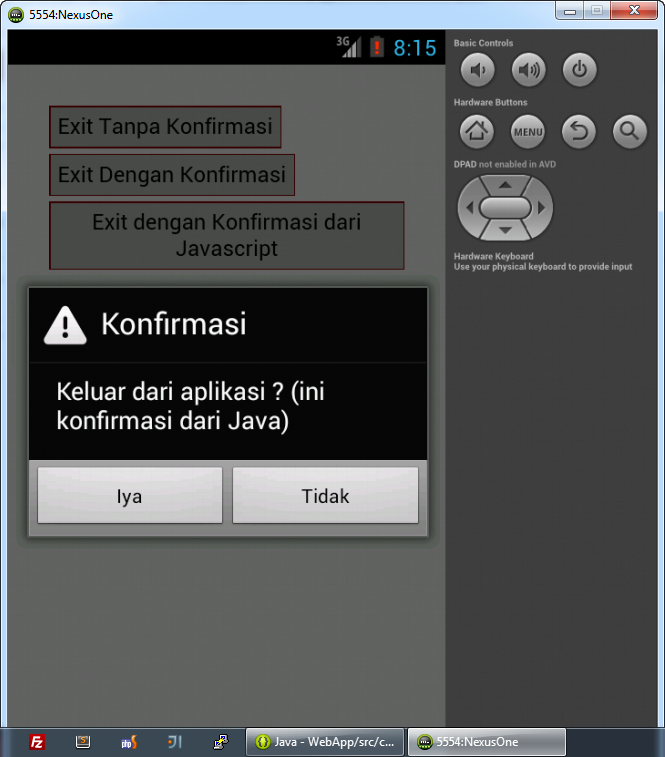
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | package com.namaAnda.webapp; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; import android.webkit.JavascriptInterface; public class JSBridge { private final Activity app; public JSBridge(Activity a){ this.app = a; } @JavascriptInterface public void exitApp(){ app.finish(); } @JavascriptInterface public void confirmExitApp(){ app.runOnUiThread(new Runnable(){ @Override public void run() { new AlertDialog.Builder(app) .setIcon(android.R.drawable.ic_dialog_alert) .setTitle("Konfirmasi") .setMessage("Keluar dari aplikasi ? (ini konfirmasi dari Java)") .setPositiveButton("Iya", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { exitApp(); } }) .setNegativeButton("Tidak", null) .show(); } }); } } |
Class ini sederhana saja, hanya berisi constructor, dan 2 method (yang kurang lebih juga sama). Method exitApp, adalah untuk keluar dari aplikasi android tanpa basa basi, sedangkan yang kedua, confirmExitApp, sedikit lebih sopan, yaitu menanyakan konfirmasi terlebih dahulu sebelum keluar.
Anotasi @JavascriptInterface menandakan bahwa method tersebut dapat diakses oleh Javascript. Anotasi ini dibutuhkan untuk android 4.2 keatas.
HTML
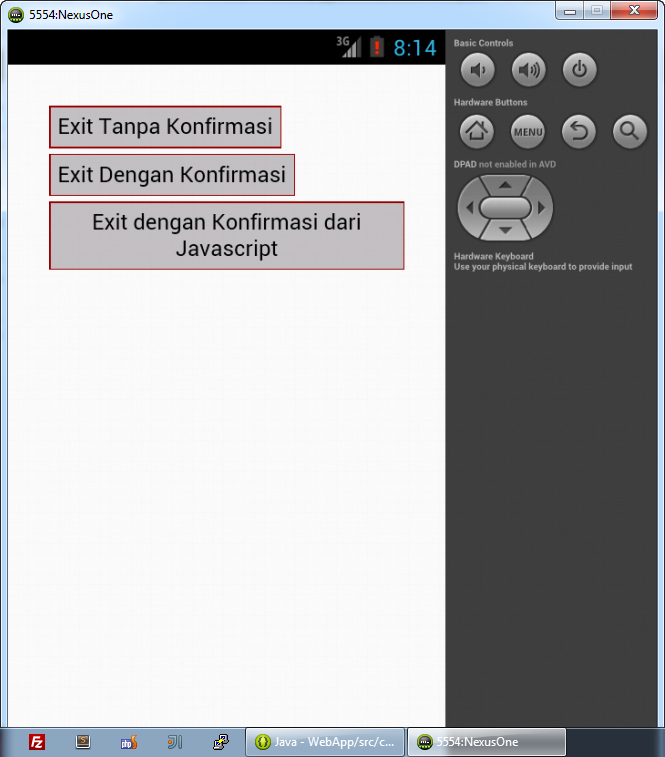
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE> <html> <head> <title>Test Exit Android APP</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <style> body { padding: 20px; } button { padding: 5px; border: solid 1px #900; } </style> </head> <body> <button id='exit'>Exit Tanpa Konfirmasi</button> <button id='confirmExit'>Exit Dengan Konfirmasi</button> <button id='jsConfirm'>Exit dengan Konfirmasi dari Javascript</button> <script type='text/javascript'> // tentu saja, ini akan lebih mudah jika menggunakan $('#id') milik jQuery // atau framework javascript lainnya. var g = function(id){ return document.getElementById( id ); } // Object android adalah interface yang diberikan oleh java kepada webview // android ini adalah root Object, artinya berada langsung dibawah window // sehingga bersifat global dalam Javascript di webview ini, // bisa dipanggil dengan android atau window.android g('exit').onclick = function(){ android.exitApp(); } g('confirmExit').onclick = function(){ android.confirmExitApp(); } g('jsConfirm').onclick = function(){ if(confirm('Keluar ? (ini pesan oleh webview/javascript)')){ android.exitApp(); } } </script> </body> </html> |
Activity
Perhatian, saya asumsikan, sudah mengerti cara membuat webview itu sendiri, atau paling tidak sudah mengetahui dimana object Webview tersebut dalam view activity/aplikasi.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | package com.namaAnda.webapp; import android.os.Bundle; import android.annotation.SuppressLint; import android.app.Activity; import android.view.Menu; import android.webkit.WebChromeClient; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends Activity { @SuppressLint("SetJavaScriptEnabled") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); WebView view = (WebView) this.findViewById(R.id.webView1); view.setWebChromeClient(new WebChromeClient()); view.setWebViewClient(new WebViewClient()); view.getSettings().setJavaScriptEnabled(true); // disini kita membuat object baru (object apapun bisa sebenarnya) JSBridge jsb = new JSBridge(this); // kemudian kita memberikan interface untuk mengakses object tersebut // kepada webview dengan nama android (nama apapun bisa sebenarnya) view.addJavascriptInterface(jsb, "android"); view.loadUrl("file:///android_asset/www/index.html"); } @Override public boolean onCreateOptionsMenu(Menu menu) { return true; } } |
Semoga bisa berguna. Enjoy!