
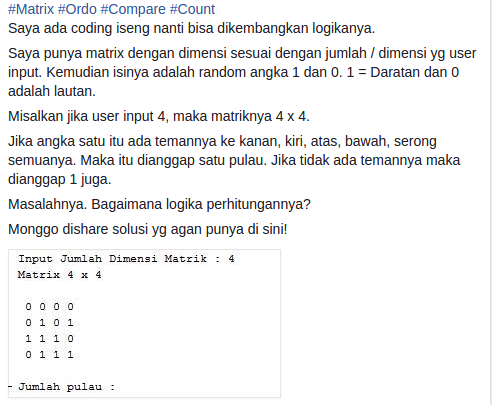
Di group facebook, ada yang bertanya seperti ini di gambar.
Meskipun pertanyaannya di group pemrograman Java, dan tentu saja saya rasa juga ekspektasi solusinya menggunakan Java, saya buatkan versi HTML/Javascript nya, toh hanya bermain algorima dengan array 2d, semua bahasa rasanya kurang lebih sama. Sajiannya sebagai berikut,
Update : Versi Java nya, ada di github.
Klik disini untuk melihatnya lebih luas.
Berikut source code algoritma utamanya
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | var Pulau = function(matrix){ var n = matrix.length; // kita anggap baris dan kolom jumlahnya sama, kan dari 1 isian aja. function cek(i, j){ if(i < 0 || j < 0 || i >= n || j >= n){ return; } if(matrix[i][j] == 1){ matrix[i][j] = 0; /* a b c d x e f g h posisi saat ini, ada di x */ // posisi a cek(i-1,j-1); // posisi b cek(i, j-1); // posisi c cek(i-1, j+1); // posisi d cek(i-1, j); // posisi e cek(i+1, j); // posisi f cek(i+1, j-1); // posisi g cek(i, j+1); // posisi h cek(i+1, j+1); } } this.jumlahPulau = function(){ if(n < 1){ return 0; } var i, j; var result = 0; for(i = 0; i < n; i++){ for(j = 0; j < n; j++){ if(matrix[i][j] == 1){ result += 1; cek(i,j); } } } return result; } }; |
Demikian semoga bisa berguna untuk kita semua. Source code HTML nya? Silakan klik kanan, view source.